Components of a Website Address - The URL
URLs (Uniform Resource Locators) are fundamental building blocks of the internet. Learn how to interpret each component in this article.
URLs serve as the website's address that helps locate and access resources such as pages, documents, images, videos, and more. Just like your home address helps us know your flat/floor/house number, city, state and country. Understanding the components of a URL and how to work with them is essential for anyone working with web development, SEO, or simply navigating the online world. In this article, we will explore the various parts of a URL and delve into how they function.
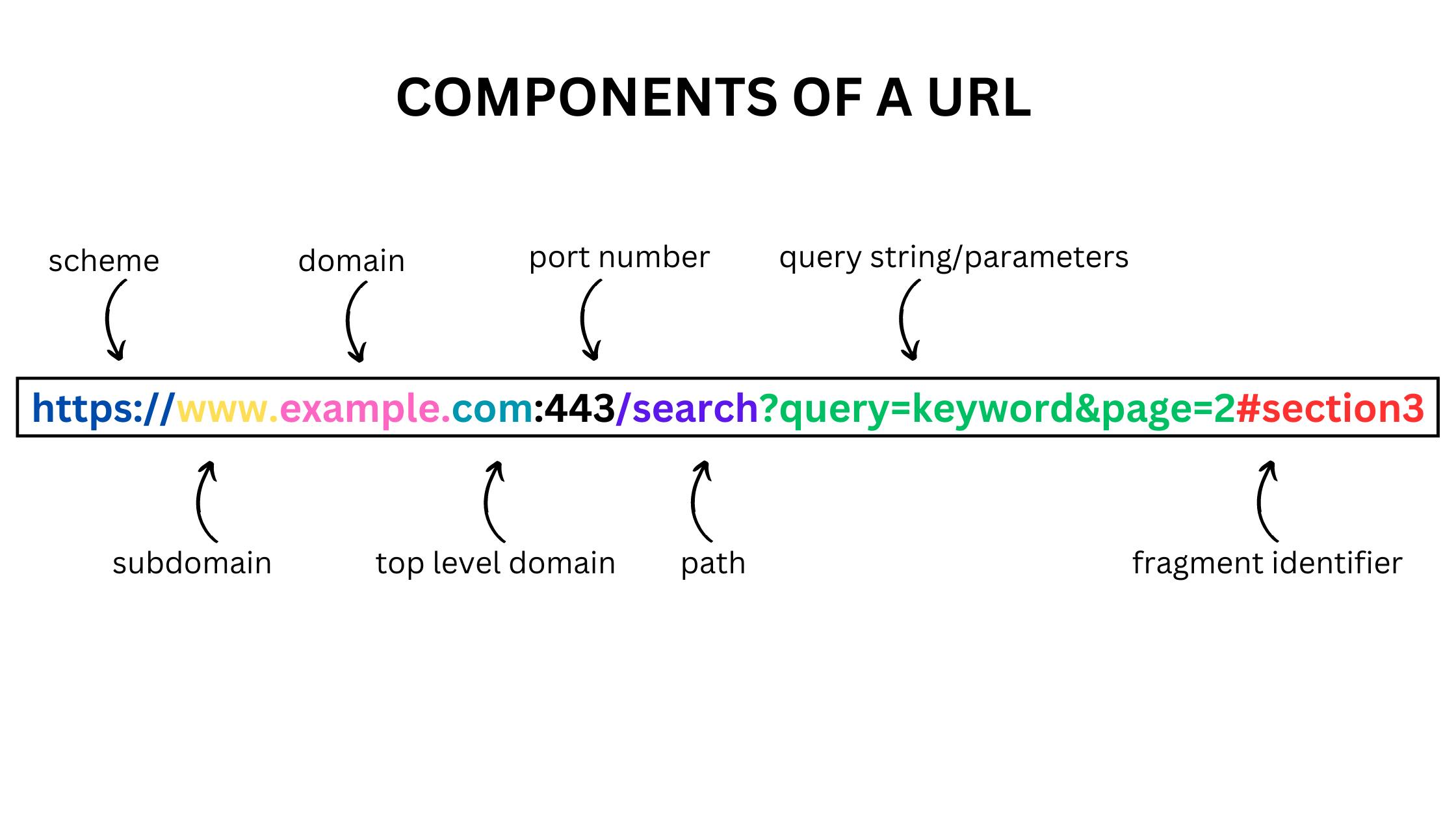
What do you think of when you see a bunch of characters in your browser search bar looking like this "google.com", or with more components like this "exampleblog.com/search?query=travel&yea.."? The following is a breakdown of the different components of a URL:
1. Scheme/Protocol
The scheme or protocol is the first component of a URL. It defines the communication protocol used to access the resource. Common schemes include HTTP (Hypertext Transfer Protocol), HTTPS (HTTP Secure), FTP (File Transfer Protocol), and many others. The scheme dictates how the browser interacts with the server to retrieve the requested information securely and efficiently.
2. Domain/Subdomain
Following the scheme is the domain or subdomain. The domain represents the unique name of the website or resource. For example, in the URL "exampleblog.com", "www" is the subdomain, and "exampleblog.com" is the domain. Subdomains are optional and allow websites to organize their content into distinct sections.
Some of Google's subdomains are maps.google.com, images.google.com, analytics.google.com, and gmail.google.com.
You may see a port number which indicates the technical "entrance" used to access the resources on the web server. The standard ports are 80 (for HTTP) and 443 (for HTTPS) and can be omitted. If the port is not 80 or 443, it is mandatory to it them to the URL. Remember the popular localhost with port 3000?
3. Top-Level Domain (TLD)
The top-level domain is the highest level of domain naming in the URL. It identifies the nature or purpose of the website. Common TLDs include .com (commercial), .org (organization), .edu (education), .gov (government), and many country-specific TLDs such as .uk, .ng, etc. TLDs give users a hint about the website's purpose or origin.
4. Path
The path is an optional component that represents the specific location or directory within the website. It helps to navigate to a particular page or resource on the server. For instance, in the URL "exampleblog.com/article/travel", "/article/travel" is the path, indicating the travel section within the article directory.
5. Query Parameters
Query parameters are used to pass data to a web server as key-value pairs. They are separated from the rest of the URL by a question mark "?" and from each other by an ampersand "&". Query parameters allow dynamic content generation and customization based on user input. For instance, in the URL "exampleblog.com/search?query=keyword&pa.." the query parameters are "query=keyword" and "page=2".
6. Fragment Identifier
The fragment identifier, also known as the anchor, is used to identify a specific section within a document or webpage. It is indicated by a hash symbol "#" followed by the identifier. Fragments are primarily used for linking to a specific part of a page, such as headings or sections. For example, in the URL "exampleblog.com/article#section3", "#section3" represents the fragment identifier.

Working with URL components
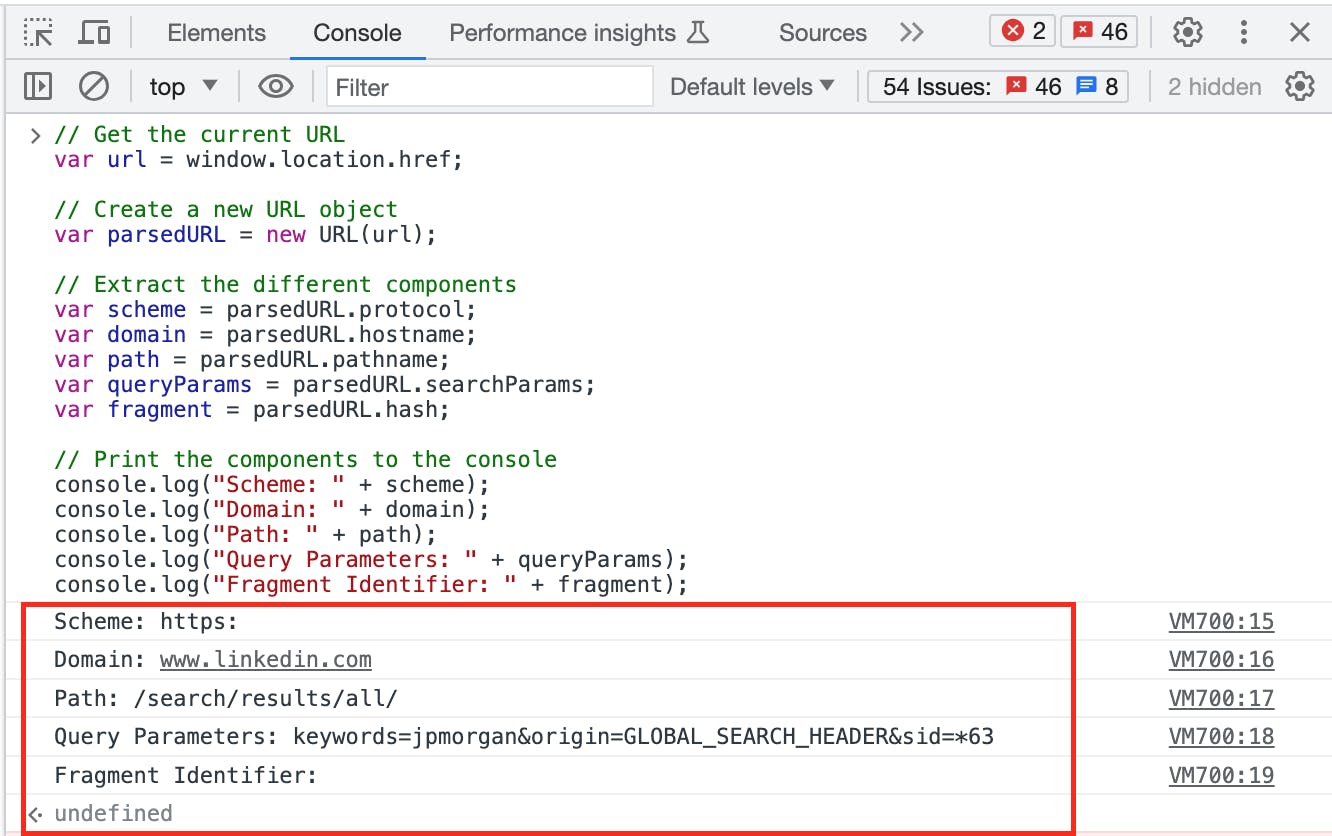
As a web developer, you will regularly find yourself having to work with URLs and their components. Use the JavaScript code below to get any part of the URL you need. This would work for any web development library or framework including React, Angular and Vue.
// Get the current URL
var url = window.location.href;
// Create a new URL object
var parsedURL = new URL(url);
// Extract the different components
var scheme = parsedURL.protocol;
var domain = parsedURL.hostname;
var path = parsedURL.pathname;
var queryParams = parsedURL.searchParams;
var fragment = parsedURL.hash;
// Print the components to the console
console.log("Scheme: " + scheme);
console.log("Domain: " + domain);
console.log("Path: " + path);
console.log("Query Parameters: " + queryParams);
console.log("Fragment Identifier: " + fragment);
This was the result I got on my browser console after searching for "jpmorgan" on LinkedIn.

URLs can contain special characters, such as spaces or symbols, which need to be properly encoded to ensure they are transmitted correctly. URL encoding replaces special characters with their respective percent-encoded values, using the "%XX" format. For instance, a space is encoded as "%20," and a question mark is encoded as "%3F." Most programming languages provide built-in functions for URL encoding and decoding.
Conclusion
Having an understanding of what each component of a URL means is crucial for anyone involved in web development or SEO. The scheme, domain, TLD, path, query parameters, and fragment identifier all play vital roles in accessing web resources effectively. I hope you now have a better understanding of what they are and how to use them. Asante Sana!
Thank you for reading till the very end. If you have any questions, please drop them in the comments. Find me on LinkedIn and GitHub @uniqcoda. Check out my YouTube channel for more front-end development content.